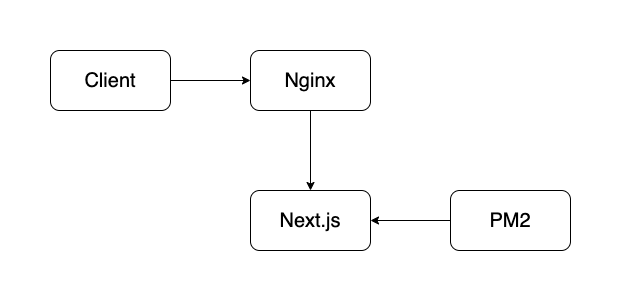
How to deploy Next.js with Nginx and PM2
11.29.2021
In this tutorial, I will show you how to deploy a Next.js app with Nginx and PM2.

First, launch an Ubuntu 20.04 compute instance with a cloud platform of your choice and ssh into it.
Update packages.
sudo apt-get updateInstall nodejs and nginx.
curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash -
sudo apt-get install -y nodejs nginxInstall pm2.
sudo npm install -g pm2Create next app. Run this command and follow the prompts.
npx create-next-app@latestRun the build.
npm run buildStart the process with pm2.
pm2 start "npm start"Verify the server is running.
curl localhost:3000Create the Nginx configuration.
sudo nano /etc/nginx/conf.d/default.confPaste the following into default.conf. Make sure to replace the IP address.
server {
listen 80;
server_name 123.456.789.10 example.com;
location / {
proxy_pass http://localhost:3000;
}
}Restart Nginx.
sudo service nginx restartGo to the ip address in your browser. You should see the Next.js welcome page.